

Table of Contents
- What is React Native?
- Key Features and Capabilities
- What is Flutter?
- 2024 Predictions for Flutter
- Conclusion
- FAQs

What is React Native?
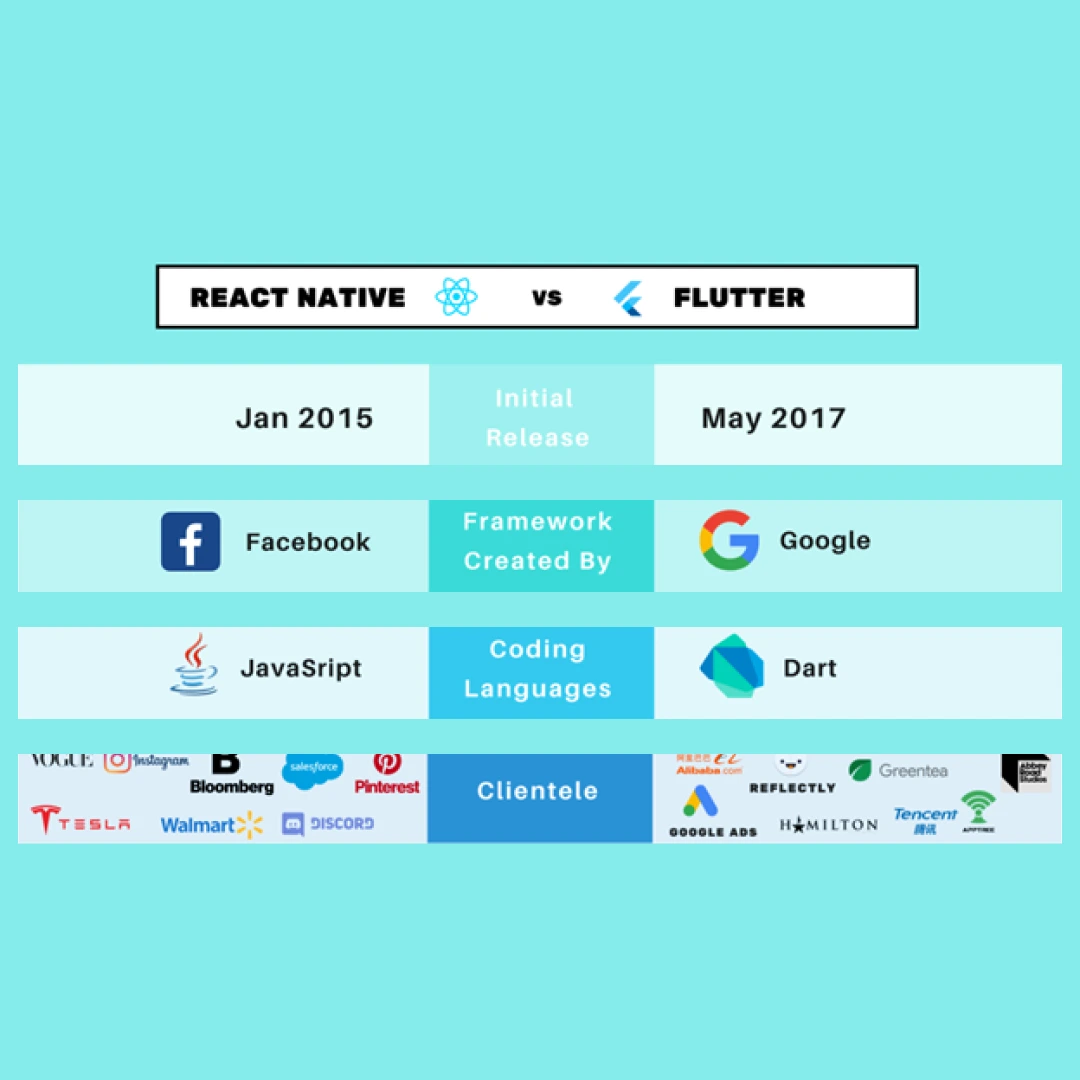
React Native, developed by Facebook, is a popular open-source framework used for building mobile applications. It allows developers to write code in JavaScript and render the app natively on both iOS and Android platforms. What sets React Native apart is its ability to use native components, making the apps look and feel more “native” while maintaining the efficiency of cross-platform development.
Key Features and Capabilities
- JavaScript-Based:
- Hot Reloading:
- Large Community Support:
- Native Module Integration:
Utilizes JavaScript, making it accessible for web developers.
Speeds up the development process by allowing changes without a full app reload.
Extensive libraries and resources.
Access to native APIs for advanced functionality.
What is Flutter?
Flutter, developed by Google, is another open-source framework that has rapidly grown in popularity. Unlike React Native, Flutter uses Dart, a programming language created by Google, to build mobile, web, and desktop apps. Flutter excels in creating beautiful, smooth UIs with its customizable widgets.
Key Features and Capabilities
- Dart-Based:
- Rich UI Components:
- High Performance:
- Hot Reload:
Built on Google’s Dart language.
Offers a wide range of widgets for highly customizable UI.
Provides smooth 60fps animations and fast rendering.
Like React Native, allows for quick code changes during development.
History of React Native
React Native was launched in 2015, following Facebook’s internal experimentation with cross-platform frameworks. Since its release, it has been widely adopted by developers due to its simplicity, performance, and large community. Major milestones include the introduction of features like fast refresh and compatibility with iOS and Android from the same codebase.
History of Flutter
Flutter was released in 2017 as Google’s answer to the cross-platform development challenge. It quickly gained attention because of its fast performance and the ability to create stunning UIs. Key milestones include the introduction of web and desktop support, making it more versatile than many other frameworks.
Performance Comparison
- React Native’s Performance
- Flutter’s Performance
React Native bridges the gap between JavaScript code and native components, which can sometimes introduce a slight performance overhead. However, for most apps, React Native provides performance close to native apps, especially when using native modules for more complex tasks.
Flutter, on the other hand, compiles directly to native ARM code, providing a significant performance boost. It also controls every pixel on the screen, making it ideal for applications that require highly optimized graphics and smooth animations.

Development Speed
- React Native
- Flutter
One of React Native’s major selling points is its development speed. Using JavaScript, a widely known language, developers can quickly create apps and benefit from a large ecosystem of libraries and tools. Its hot reloading feature also helps in rapidly testing new features.
Flutter also allows for fast development, thanks to its hot reload feature. However, the learning curve for Dart may slow down some developers initially. Once familiar, Flutter developers can build apps relatively quickly, especially with its extensive collection of pre-built widgets.
UI/UX Design Capabilities
- React Native
- Flutter
React Native relies heavily on native components, which ensures that apps retain a native look and feel. However, creating more complex and custom UIs can require extra effort.
Flutter shines when it comes to UI design. Its widget-based architecture allows developers to customize every aspect of the UI. Flutter apps often stand out for their beautiful, fluid interfaces, which can be achieved with less effort compared to React Native.
Popularity and Community Support
- React Native
- Flutter
With its longer presence in the market, React Native has a large and active community. It’s supported by Facebook, which continuously adds improvements and new features. Its extensive library of third-party plugins and resources makes it a popular choice for many companies.
Flutter’s community has been growing rapidly since its launch. Google has made significant investments in the framework, and its expanding library of widgets and tools is attracting more developers. However, it still has a smaller community compared to React Native.
Ease of Learning
- React Native
- Flutter
For developers already familiar with JavaScript, React Native is relatively easy to pick up. However, mastering the framework and dealing with native module integrations can take some time.
Flutter requires developers to learn Dart, which might be a hurdle for those unfamiliar with it. However, Dart is relatively simple to pick up, and once learned, Flutter’s development workflow can be faster than React Native for building custom UIs.
Integration with Native Code
- React Native
- Flutter
React Native offers excellent integration with native code, making it easier to leverage platform-specific features when necessary. However, developers may encounter challenges when integrating complex native functionalities.
Flutter also integrates well with native code, but because it controls every pixel on the screen, some platform-specific UI elements may require additional customization.

Use Cases and Success Stories
- Companies Using React Native
- Companies Using Flutter
Some of the biggest names using React Native include Facebook, Instagram, Airbnb, and Skype. These companies have leveraged React Native’s cross-platform capabilities to create high-performance apps.
Flutter is being used by companies like Google Ads, Alibaba, and Philips Hue. These companies have benefited from Flutter’s customizable UI and fast performance.
2024 Predictions for React Native
React Native is likely to continue growing in 2024, especially with the ongoing support from Facebook. Improvements in native module integration and performance optimizations are expected, keeping React Native relevant in the cross-platform space.
2024 Predictions for Flutter
Flutter’s popularity is expected to soar in 2024, especially as Google continues to enhance its performance and expand its capabilities for web and desktop applications. Its ability to create stunning UIs with minimal effort makes it a strong contender for dominance in the cross-platform world.
Conclusion
Both React Native and Flutter offer unique advantages, and the choice between them largely depends on your project’s requirements. React Native may be the better choice for projects that rely heavily on native components and have a tight development schedule. However, if you’re looking to create beautiful, custom UIs with high performance, Flutter may be the framework to go with in 2024. While it’s hard to say which will dominate, Flutter’s rapid rise and Google’s backing give it a strong chance of leading the pack.
FAQs
- Is React Native better for large-scale apps?
- Can I use Flutter for web development?
- Which framework has better performance, React Native or Flutter?
- Is learning Dart difficult for developers familiar with JavaScript?
- Which framework has better community support?
React Native works well for large-scale apps, especially when leveraging native modules for specific functionalities.
Yes, Flutter now supports web applications, making it a versatile option for cross-platform development.
Flutter typically offers better performance as it compiles directly to native code, but React Native’s performance is close, especially with native module optimization.
While there is a learning curve, Dart is relatively simple to pick up, especially for developers with prior experience in JavaScript.
React Native currently has a larger community, but Flutter’s community is rapidly growing and expected to expand further in 2024.